Ma 間 -(the gap, space, pause)
... and how to build beautiful, practical user interfaces!
Ma (間)
In modern interpretations of traditional Japanese arts and culture, MA is taken to refer to an artistic interpretation of an empty space, often holding as much importance as the rest of an artwork and focusing the viewer on the intention of negative space in an art piece. The concept of space as a positive entity is opposed to the absence of such a principle in a correlated 'Japanese' notion of space... ~ Wikipedia - Link to page
Consider how a culinarian, would leave empty spaces on a plate to show cleanliness, hygiene, accuracy, and to draw focus towards the food plated.
OR
How a clean canvas amplifies an artist's masterpiece.
As a concept, in general, "MA" typically refers to Minimalist Aesthetics or Minimalist Design. Negative space (or white space) in software design can also convey the same feeling of cleanliness, simplicity, and focus on essential elements to enhance user experience.
Here's how white space can particularly be beneficial for a software product:
Focus and Prioritization:
Minimalism with impact: Prioritize core functionality and avoid cluttering the interface with extraneous features. Think streamlined dashboards with clear data visualization.
Guided interaction: Employ visual hierarchy and intuitive navigation to guide users to the most important actions and information. Imagine prominent buttons for primary functions.
Granular control: Empower users with precise control over settings and options, enabling them to achieve desired outcomes with accuracy.
Cleanliness and Efficiency:
Elegant simplicity: Embrace a clean and uncluttered interface with ample white or background space. This evokes a sense of professionalism and reduces cognitive load, much like a well-organized workspace.
Seamless execution: Aim for a smooth and bug-free user experience. Anticipate potential issues and implement intuitive error handling, ensuring uninterrupted workflows.
Engagement and Detail:
Microinteractions with purpose: Consider subtle animations or hover effects to guide users through workflows and draw attention to specific elements, encouraging exploration and engagement.
Finding the sweet spot: While negative space offers benefits, too much can feel sterile and uninviting. Strike a balance between providing enough information and maintaining a focused, visually appealing experience.
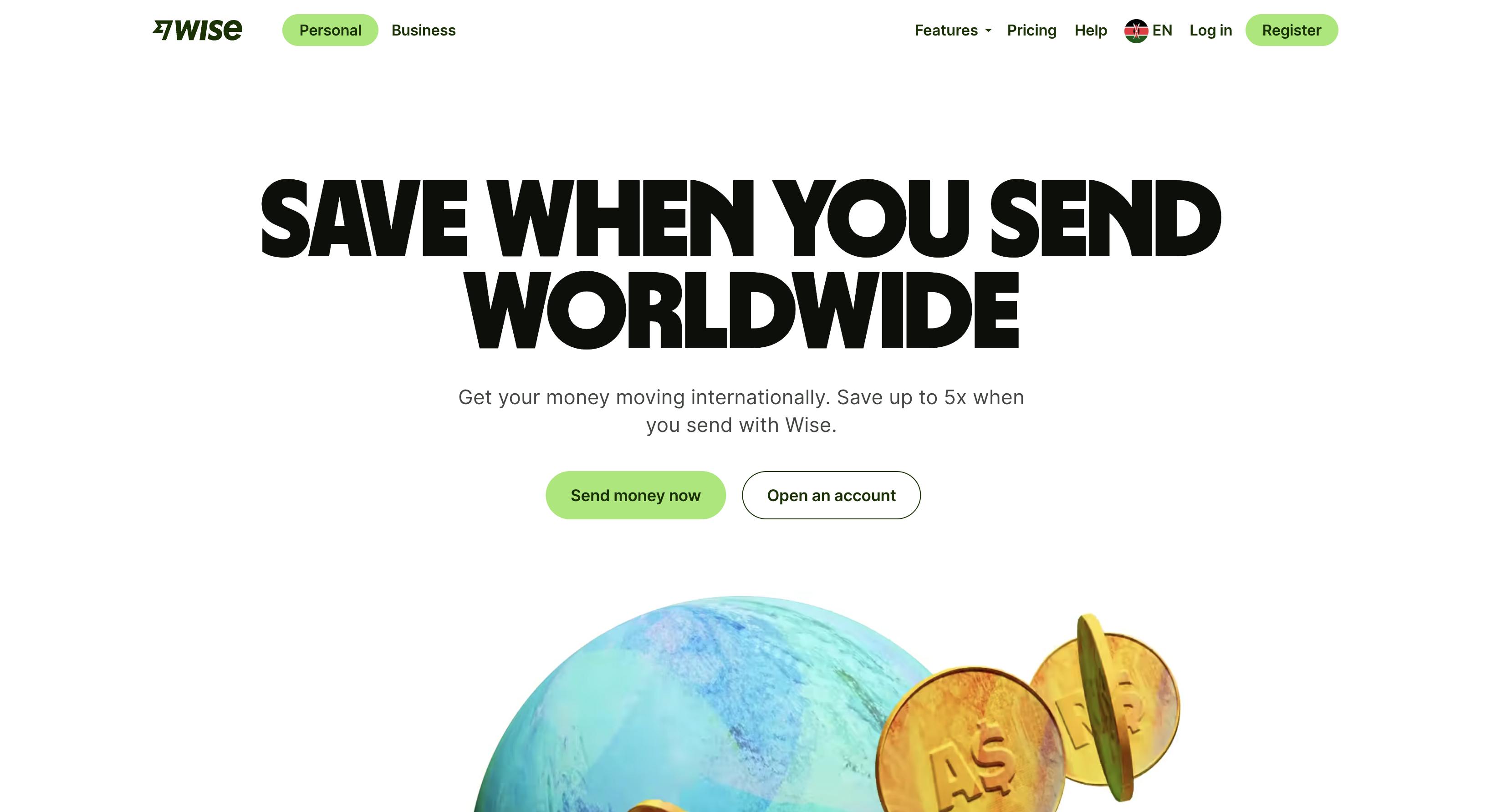
A few examples



Final Thoughts.
MA is a detail, a sensory detail, an active object, it is something you purposely include and not just the space left between elements.
Negative space is a strategic, intentional design element that transforms a product into a canvas where essential functions shine.